解决前端国际化中繁琐的操作,吾有一计!
通过frontend-i18n-plugin-前端国际化插件 插件,让你国际化效率提高十倍!如果这个插件帮助到了您,请不要吝啬您的star!!

前言
我实习过程中,有一个需求,就是前端的工程中,需要进行国际化的处理,处理了几天,发现整个流程重复且繁琐,并且需要多个json文件来回切换,找来找去json路径,眼睛都看花了,而且还有出错的概率。
为了化简这个过程,我先是去网上寻找了一些插件,发现比较少,能真正帮上忙的vscode插件,或许就只有copy-json-path这个插件了
copy-json-path功能: 在json中,选择一个键值对,右键能一键复制当前键值对的json路径
这个功能,省去了在json中慢慢找json路径的这个操作,在很大程度上简化了国际化的步骤!
后面在这个插件的启发下,我开发了这个插件frontend-i18n-plugin-前端国际化插件 ,很大程度上简化了繁琐的步骤!
如果您对我的开发思路过程并不感兴趣,急于使用插件,请手动跳转到 插件介绍&&插件使用教程 部分,或者直接前往项目地址,如果这个插件帮助到了您,请不要吝啬您的star!!
正常前端国际化流程
首先我们回顾一下,正常国际化前端操作的流程,及其耗时。至少我一开始做的时候需要按照这个流程!
- 在文件夹目录中通过正则把所有中文搜索出来,逐个选中。
(用时1秒) - 复制待翻译的文字,前往两个(或以上)的json文件中去全文件检索待翻译内容(如果找到跳转第四步,若没搜索到,则进入第三步)。
(用时5秒) - 两个json中都没有搜索到,然后把复制的文本,拿到翻译平台进行翻译,然后加入进json文件中。
(用时10秒) - 逐级检索当前键值对的json路径,并且复制到剪切板以
.进行拼接 。用时10秒 - 回到待翻译文件中,把待翻译内容以注释的方式写在旁边(供后续开发者理解)。
用时2秒 - 输入/粘贴 对应的国际化格式,并且替换json路径。
用时5秒
整个流程下来替换一个词,大概需要33秒。
按照一天工作八小时来满打满算,一天大约能替换(60*60*8)÷33 = 872.7272(个)
按照一个前端工程师 1.2w 月薪,日薪400来算的话,400 ÷ 872 约等于 0.45(元)。
也就是说,如果您是老板,国际化当中一个单词(一段文本)的国际化,就至少价值0.45元人民币。
思路演变(开发心路、插件进化之路)
首先,我从上面上面多个步骤开始思考,然后去网上寻找插件,然后找到一款插件名为copy-json-path的插件,它能简化上述的步骤4,一键复制当前json的全路径。
于是我后面的开发都基于copy-json-path进行了。
进化1:一键复制特定格式的json路径
然后我就想,既然能复制,能不能连带把国际化的格式都复制了呢?$t{xxx.xxx}、{{ $t{xxx.xxx} }}、this.$t{xx.xxx}。
于是对copy-json-path进行了小改动,大概就是在json文件中右键,会多出三个复制按钮,你可以一键选择复制哪种格式,然后切换文件直接粘贴即可。该功能简化了步骤4、6(共计节约 15 秒/词)。
经过这一进化,整个流程大概需要 18 秒。
进化2:自动匹配json,解放双手无需频繁切换json搜索
经过上面的简化步骤,但是仍然有许多重复且费时的步骤,比如步骤 2、3、5。
于是我进一步对插件进行改造,在setting中让用户设置两个特定的匹配json,当用户选中文本的时候,右键有三个按钮,点击可以自动匹配json中的路径,然后一键替换选中文本为 正确的国际化格式的json路径。
该功能简化了步骤2(共计节约 5 秒/词)。
经过这一进化,整个流程大概来到了 13 秒。
进化3:无需切换json自动新增键值对,结合讯飞星火大模型自动生成对应的变量名称(如小驼峰)
这是目前版本 1.2.0 最后的进化了
当json文件中没有词汇的时候,支持用户在当前页面就能够有输入框输入key值,自动插入进json。同时又AI 按钮,可以使用AI一键生成替换。
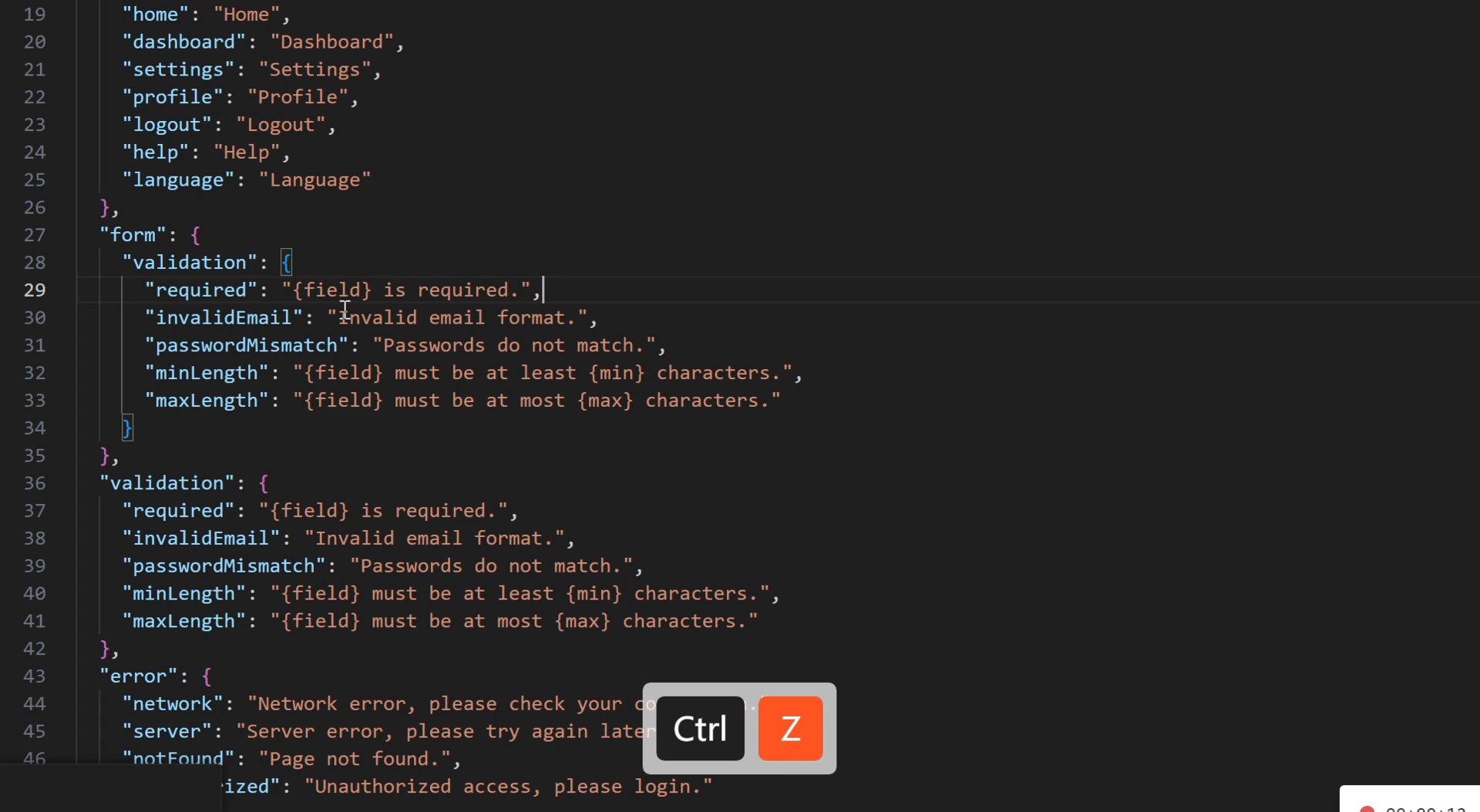
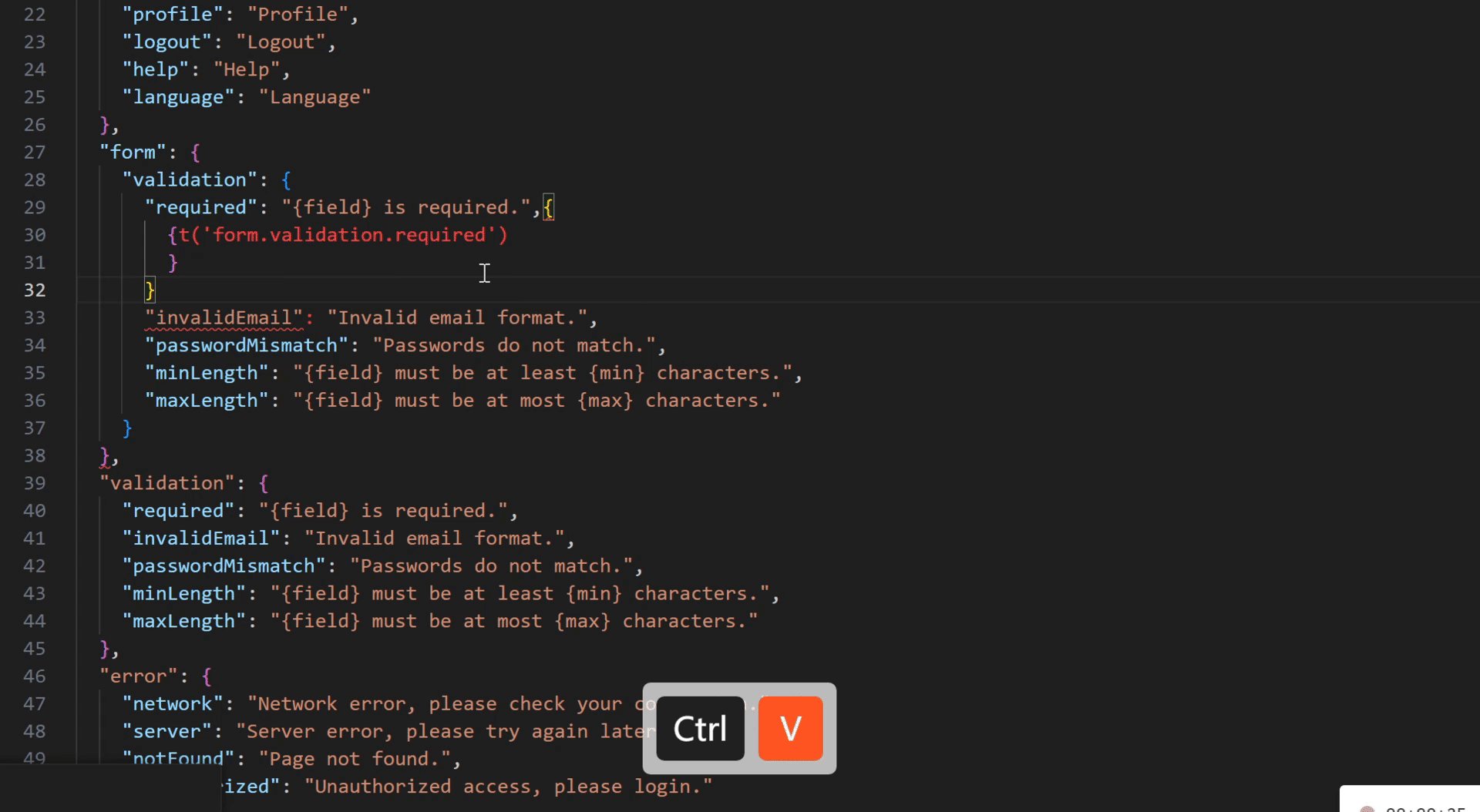
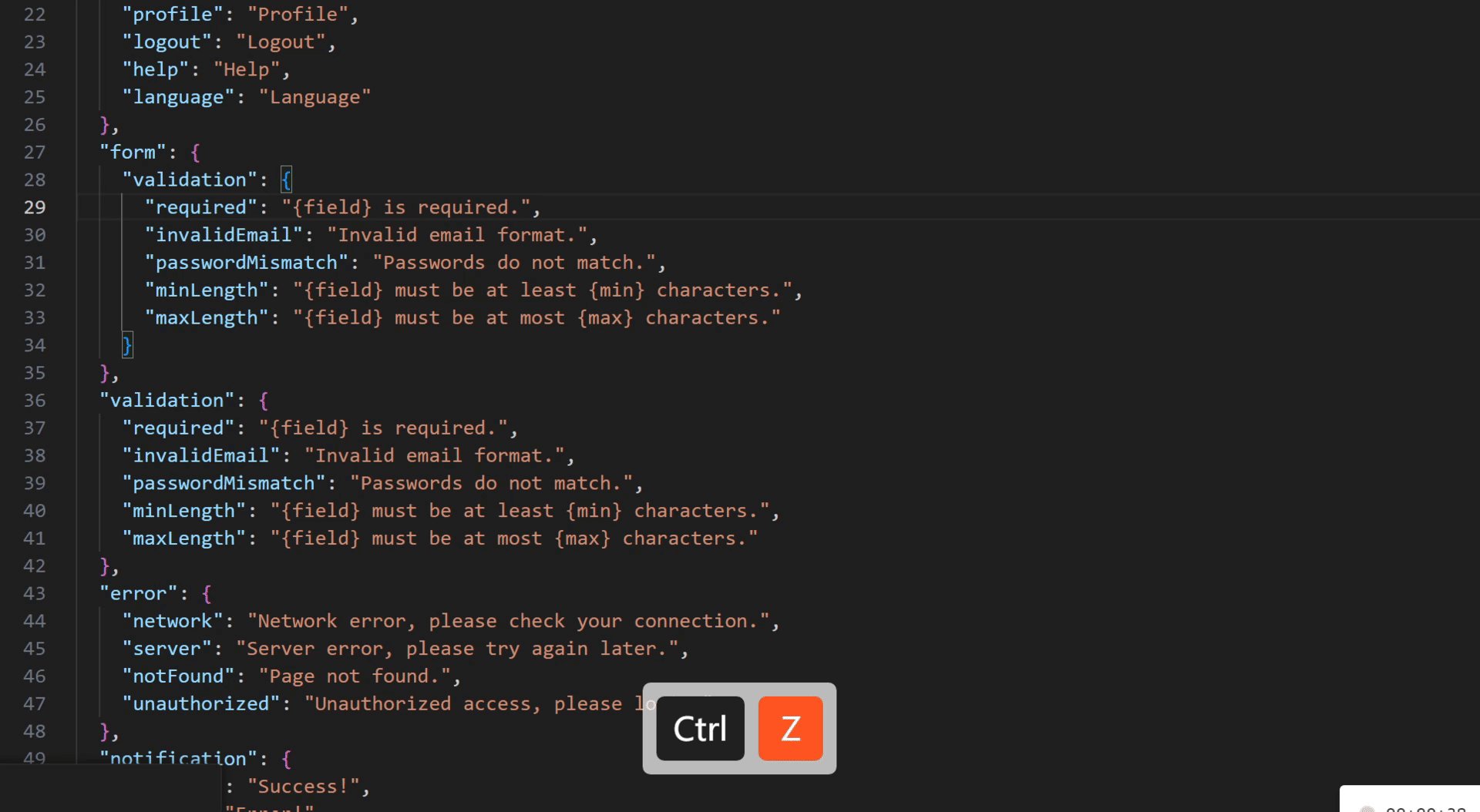
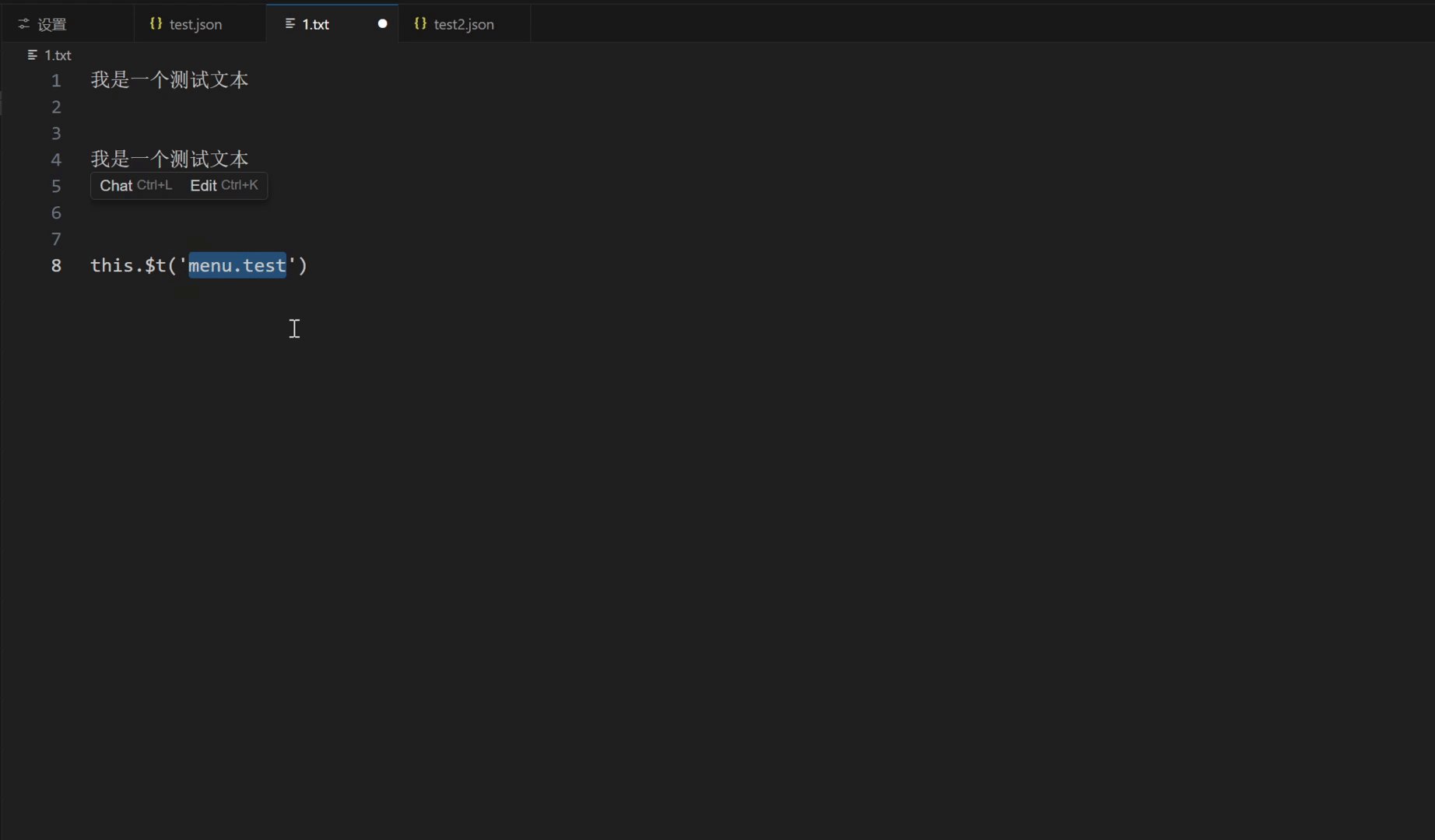
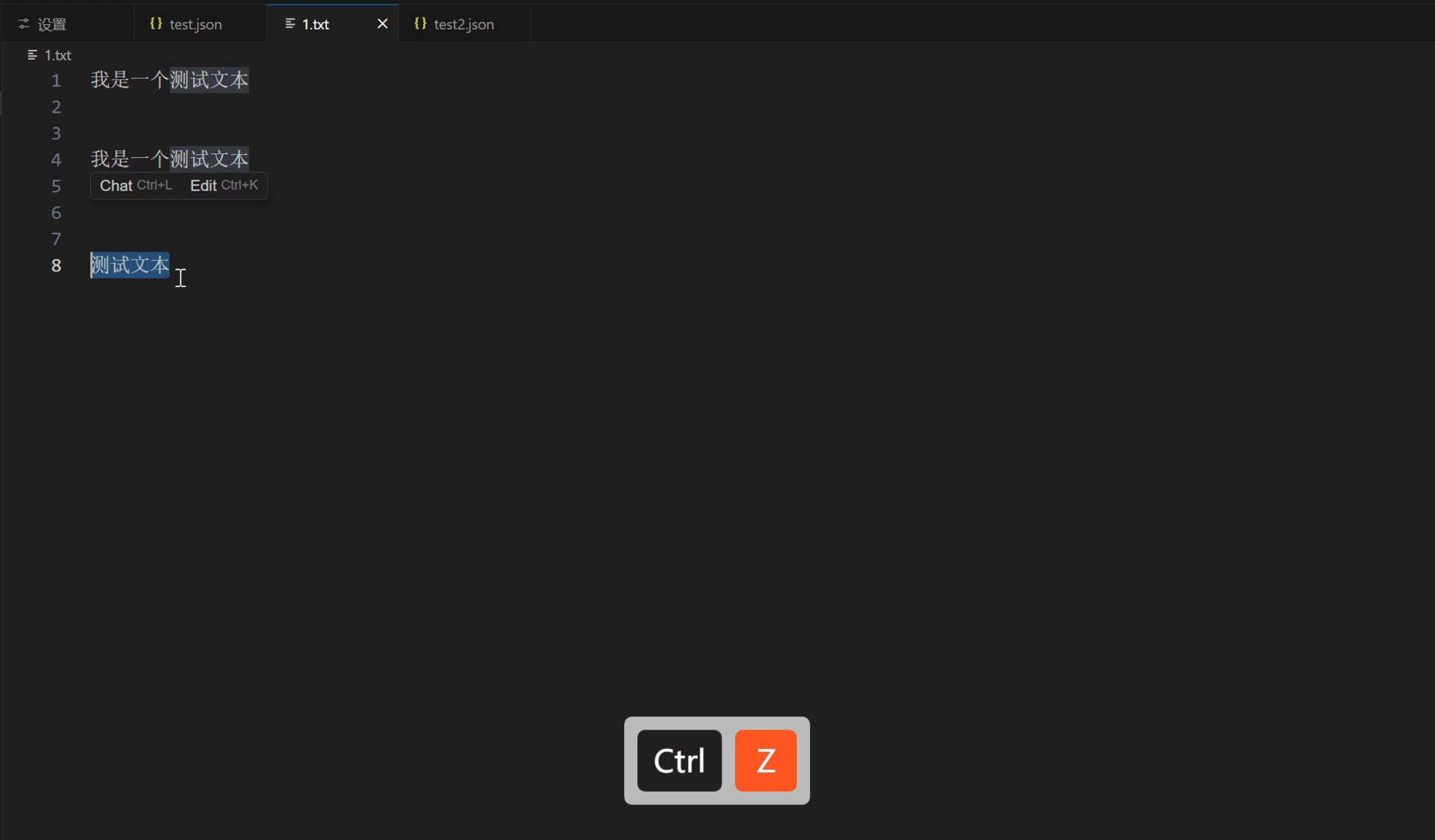
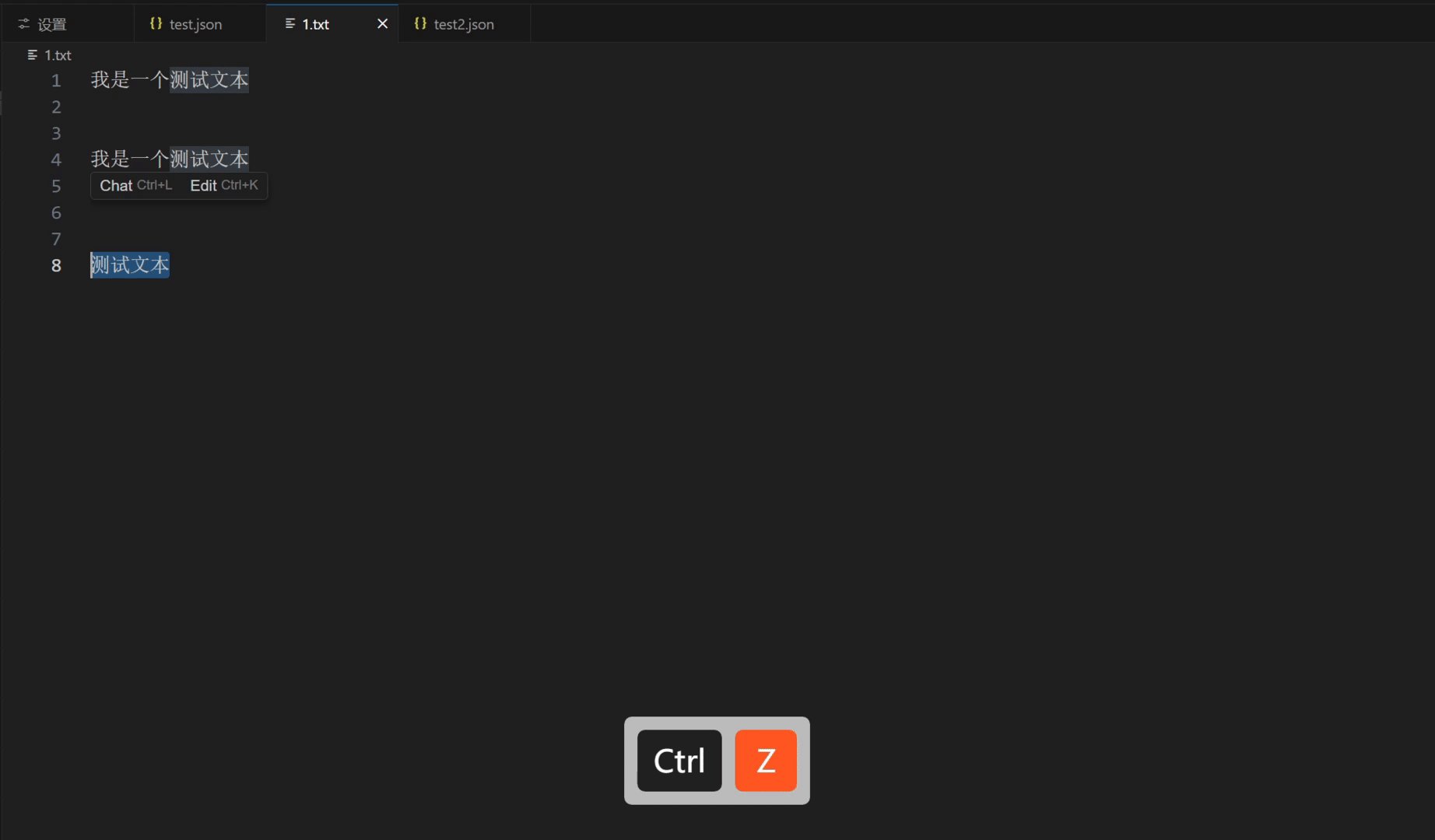
演示:

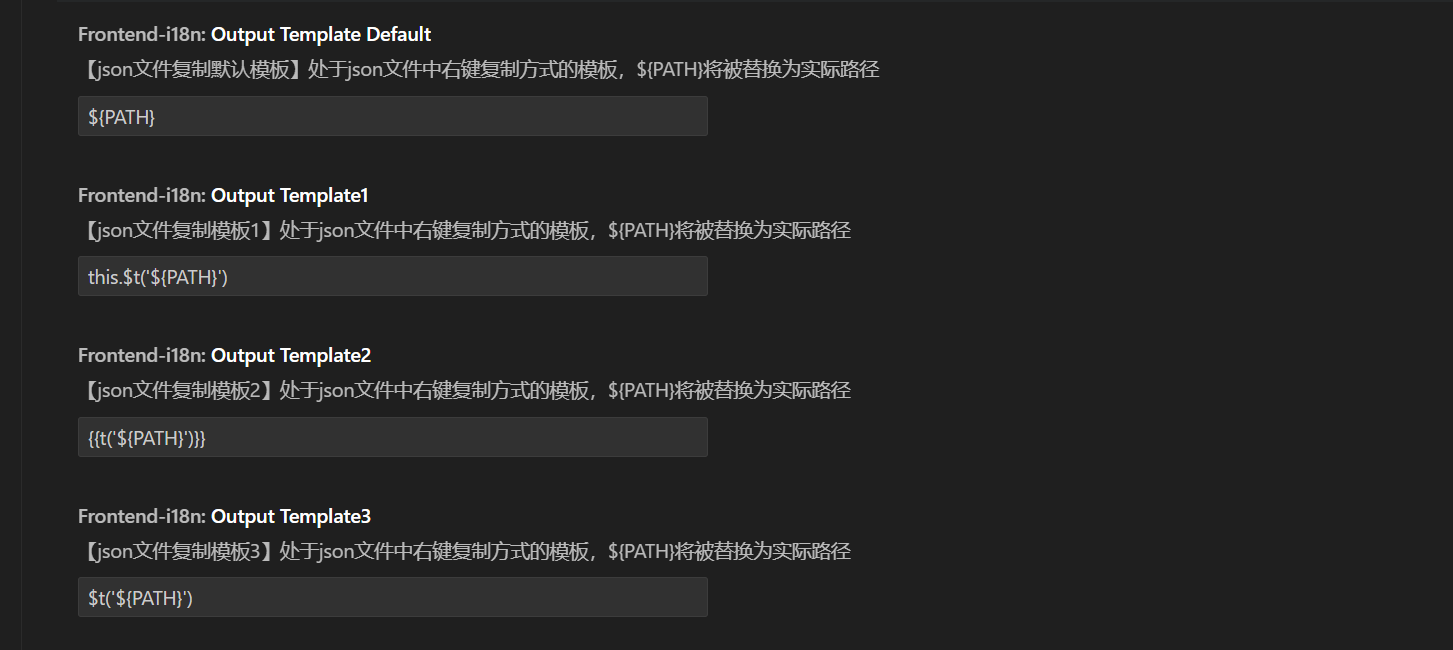
设置部分:


该功能简化了步骤3(共计节约 10 秒/词)。
经过这一最终进化,整个流程大概来到了 3 秒。
也就是说经过本插件最后版本,一个词,从需要33秒/个 缩减到了 3秒/个,效率整整提升十倍!(从老板角度来说,也就是说我的时间价值被压缩了十倍)
感谢您看到这里,如果您觉得这个插件有意义,请不要吝啬您的star!frontend-i18n-plugin-前端国际化插件
插件介绍
如果这个插件帮助到了您,请不要吝啬您的star!!
项目地址:frontend-i18n-plugin-前端国际化插件
功能:
- 快速查找已有的国际化词条(选中中文,右键,选择对应的替换国际化形式,一键自动替换)
- 一键替换选中文本为国际化路径
- 支持 AI 自动生成国际化 key,并且自动插入设置好的文件及 json 路径(基于星火大模型)
- 支持自定义多种国际化格式(t、$t、{{t}}等)
- 自动保存新增的国际化词条
- 支持自定义国际化文件路径
效果演示:
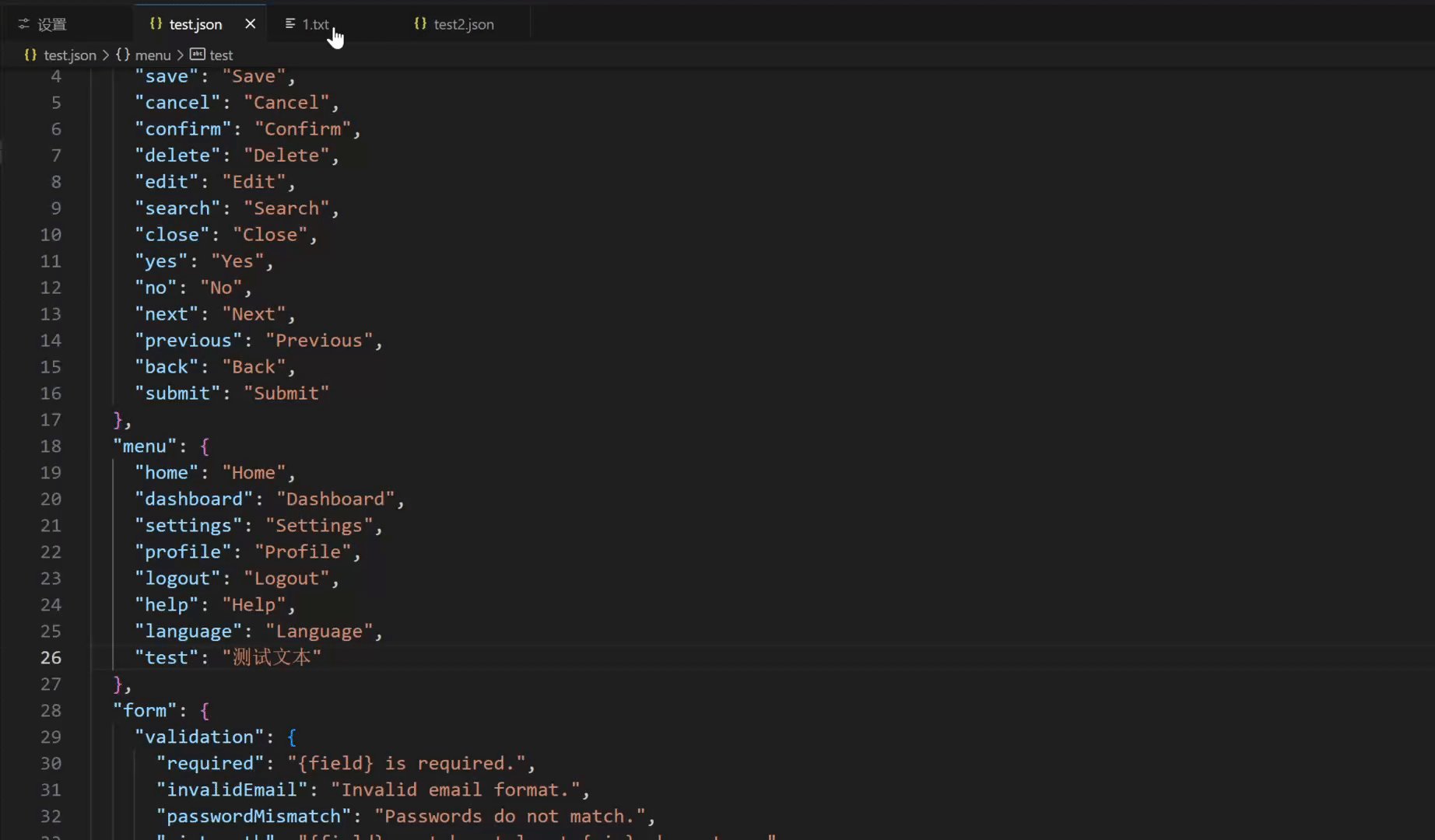
演示
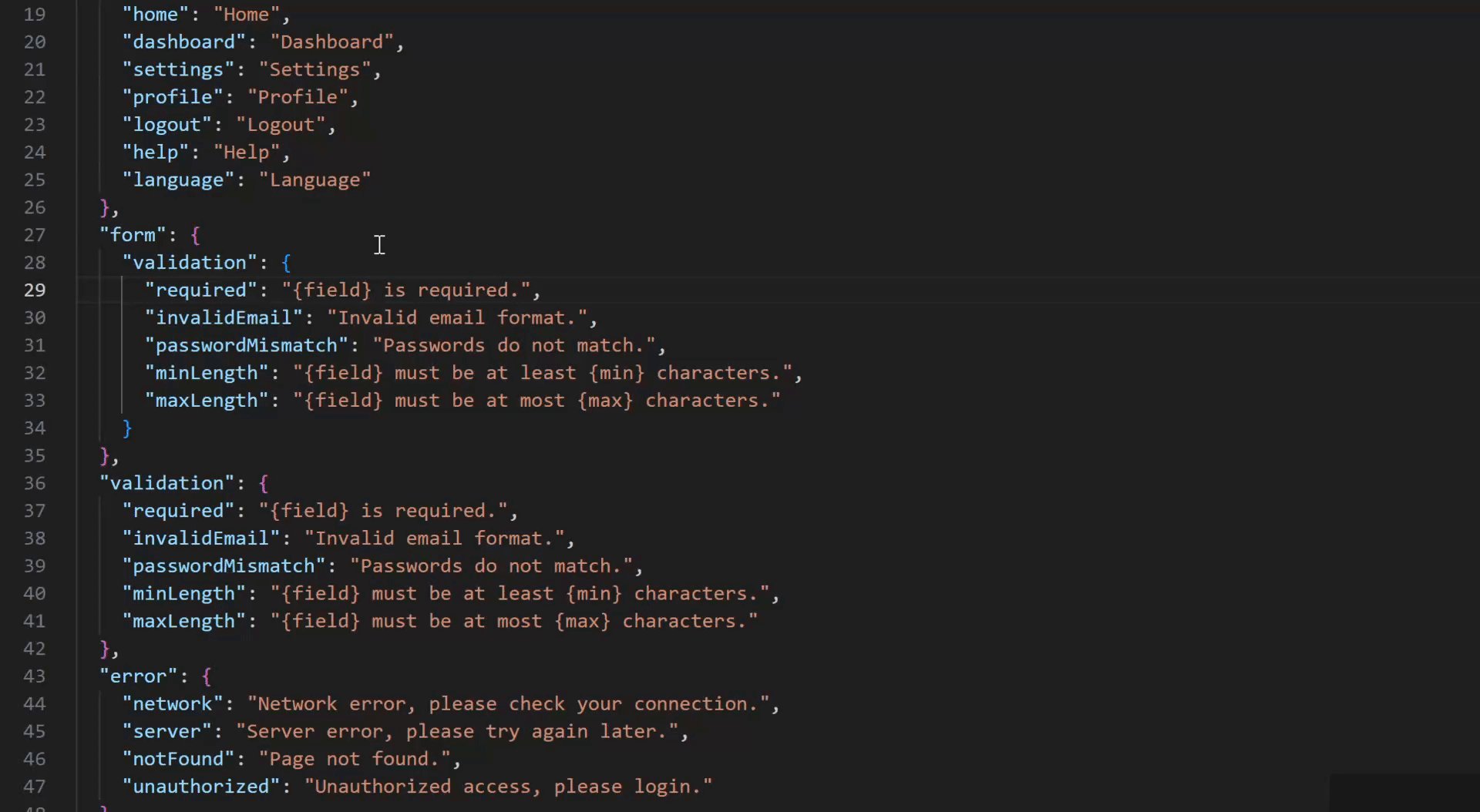
功能 1 - json 文件内快捷复制层级路径

功能 2 - 选中文本,一键搜索 json 路径替换进多种格式

功能 3 - 智能生成国际化 key,自动插入文件特定的 json 路径中(自定义)

如果自动插入的键值重复,会提醒你修改然后再次插入!

插件使用教程
方式一:
- vsscode插件中搜索
frontend-i18n-plugin安装即可
方式二:
- 在
release中下载最新版本的安装包Release - vscode 中点击扩展、三个点、点击从
visx安装 - 进入插件设置中进行相关的设置
- 大功告成,开启您的使用!
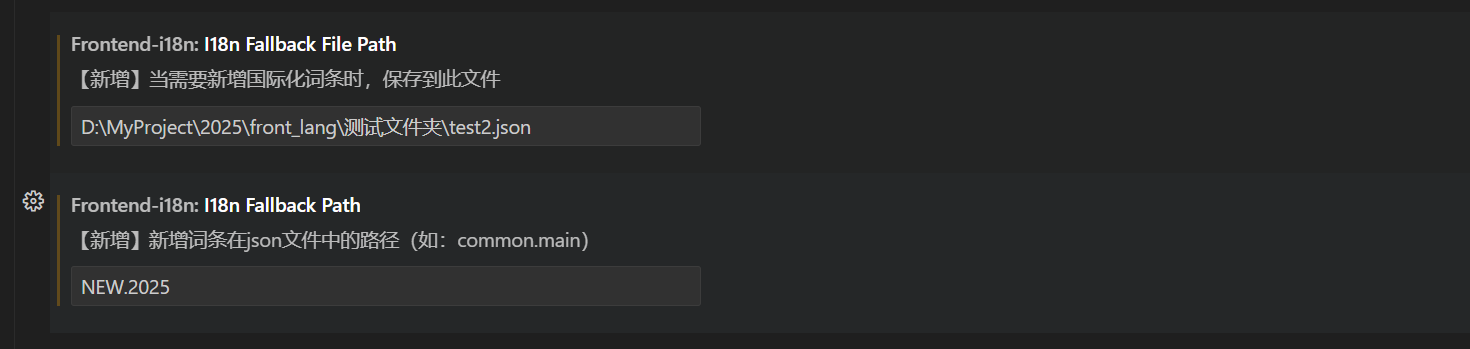
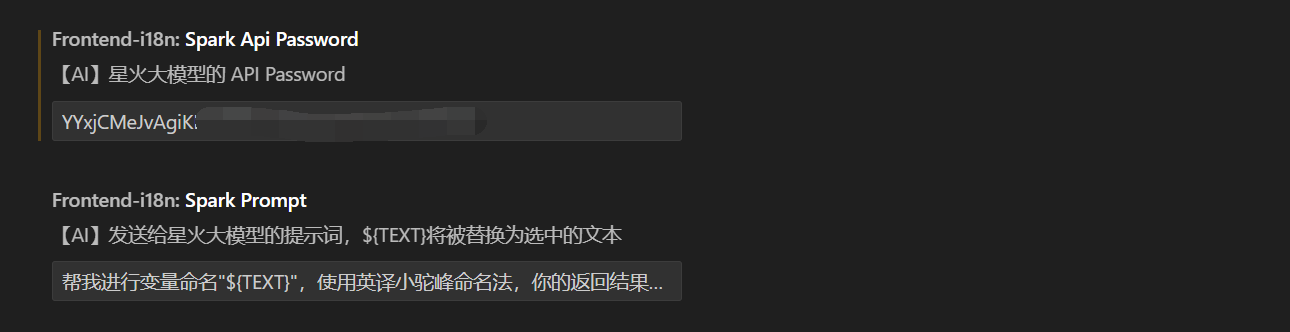
配置
在 VSCode 设置中配置以下选项:
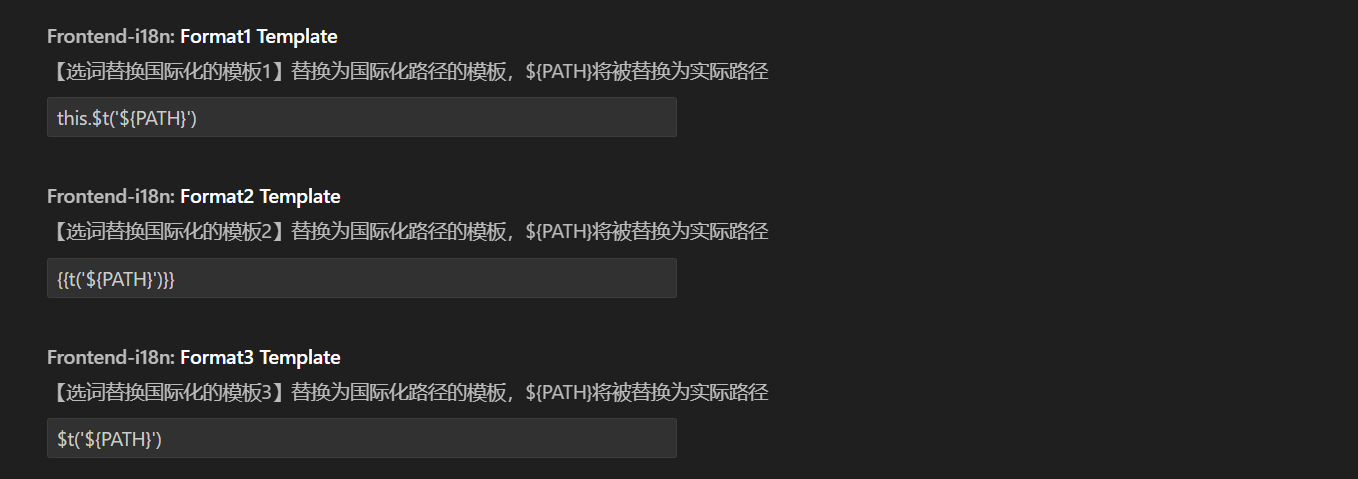
此处设置您在 json 文件中右键复制的格式,总共有一个默认和三个格式,可以自定义

此处设置您的国际化文件路径,可以自定义(优先级有区分,优先从第一个搜索)

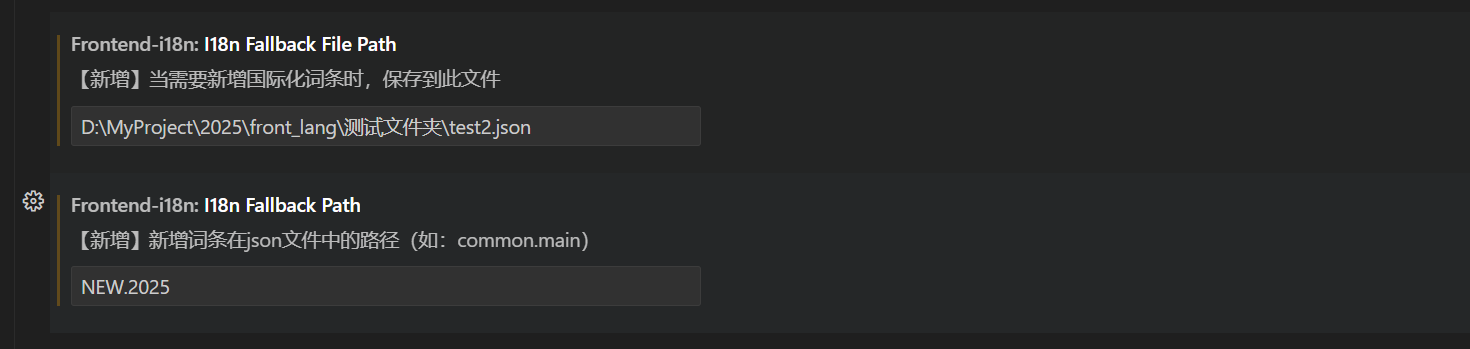
此处新增国际化的键值对,需要设置新增键值对的文件、以及 json 路径

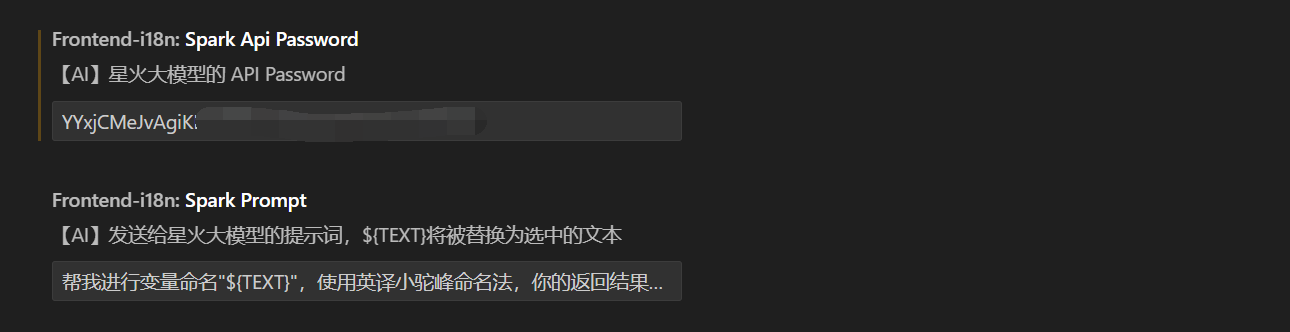
此处设置讯飞星火大模型密钥,可以一键生成国际化 key,以及您自定义的提示词

此处设置您选中待国际化文本的替换方式,总共有三种,可以自定义









评论 (0)