AI深度对话
前言
最近也是要到了找工作的季节了,做了一个帮助大家构建简历的平台。支持多模板切换
接入了大模型,辅助编写简历、新增AI深度对话,模拟面试拷打...
项目已经开源github,球球Stars!如果您有前端开发能力,可以开发一套简历模板,github上发起PR即可!
开源项目地址:https://github.com/weidong-repo/AIResume(如果对您有帮助,球球stars)
新需求
做完了简历基础功能部分的开发后,我又在想,是否还存在一下简历编写者的痛点问题?
痛点1:看到很多人并不是没有经历写上去,而是没办法挖掘自己的项目、工作经历中的亮点,于是就想到了通过AI长对话来不断挖掘用户的简历上的亮点。
痛点2:针对项目面试中面试官对项目的深挖拷打,用户需要进行准备,面试官可能会问些什么问题。
规划
以上两个功能,可以通过AI长对话的方式,针对用户的某一项经历,进行多轮问答对话,并且实时帮助用户修改侧边栏中的经历内容。另外模拟面试,AI能给用户得出一个最终的面试结论以及用户面试优缺点,给出得分,帮助用户更好地完善针对该项目的面试。
实现
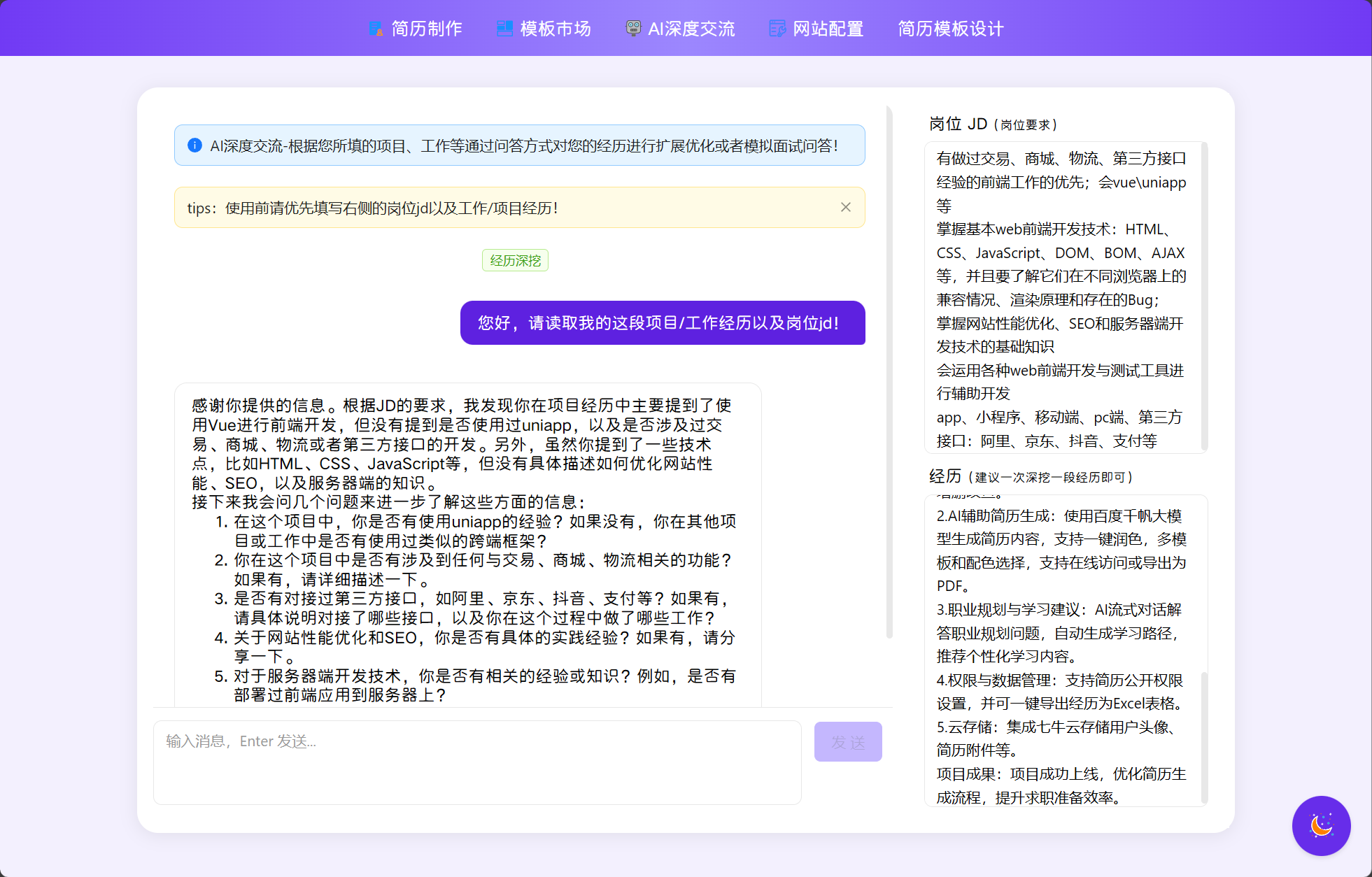
首先草草地花了一下页面布局,右侧填写用户的信息,左侧是用户与AI进行对话交流的沟通框

然后实现过程中没有遇到特别的难点,遇到了一个小问题
问题
遇到的一个问题就是,我其实是想把AI深度对话这个页面使用<keep-alive>来进行让其切换页面的时候保存内容的,然后我发现直接使用keep-alive 包裹router-view,keep-alive并不会生效(vue3)
<keep-alive include="aiDeep">
<router-view />
</keep-alive>经过询问AI后得到了结果:
vue2是可以这样子写,但是vue3不支持:
Vue 3 中 router-view 的默认行为变了
- 在 Vue 2,
<router-view>直接渲染当前的路由组件,keep-alive可以直接包裹它。 - 但在 Vue 3,
<router-view>默认是一个Suspense组件(用于异步组件加载),导致keep-alive不能直接生效。
使用 v-slot="{ Component }" 可以拿到动态组件
- 通过
v-slot="{ Component }",你可以获取当前的路由组件并传递给<component :is="Component" />,确保keep-alive可以正确缓存它。
| 写法 | 是否生效? | 适用于 |
|---|---|---|
v-slot + keep-alive | 有效 | Vue 3 推荐 |
<keep-alive> <router-view /> </keep-alive> | 无效 | Vue 3 不支持 |
| Vue 2 的写法 | 有效 | 仅适用于 Vue 2 |
效果
AI项目深挖:

AI基于项目面试:

AI对面试评分、总结




你好,我对你这个项目很感兴趣,方便添加你的微信嘛?
加您qq了,加的是留下qq邮箱的这个qq号