
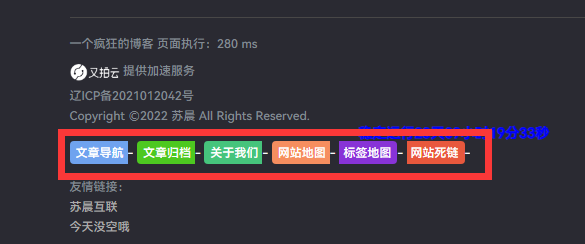
在网上看博客的时候看见了一个好看的css代码,分享出来,原文地址放在文末。

css代码如下
{hide}
/*CSS 代码网站底部按钮美化www.fish9.cn*/
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
.github-badge .bg-red {
background-color: red;
}
/*CSS 代码网站底部按钮美化结束 www.fish9.cn*/
html代码如下
<!--网站底部按钮美化 html www.fish9.cn-->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-value bg-red">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</div>
<!--网站底部按钮美化 html www.fish9.cn-->
原文链接:https://blog.sxchl.cn/77.html



支持一下
支持一下
可以
奈斯
哈哈哈哈哈