SimpleWrite主题
目前价格为45一个域名授权(泛域名授权)
最新版本 :1.3.0
SimpleWrite 是一个注重简洁和美观的Emlog主题,旨在为用户提供一种简约而不简单的写作体验。它以其独特的设计风格和精心雕琢的细节,使您的博客站点焕发出独特的魅力。如果您寻求一种简约而不简单的主题来展示您的博客内容,并使其与众不同,SimpleWrite是您的理想之选。它将帮助您打造一个突出简约但又不失个性和魅力的博客站点。
这也是我第一个Emlog Pro的主题,也是按照我自己的想法以及思路来制作的。
我的生活博客(SimpleWrite主题演示):https://my.404.pub
我的技术博客:https://www.fish9.cn/
主题介绍(演示)
我的第一个emlog主题作品——SimpleWrite
主题背景:
SimplWrite 的创作初衷两个字,从简。
正如你所见,SimplWrite 走的是简约风格,没有过多花里胡哨的色彩渲染,让博主在体验到极致优雅的简约风格下更加专注于写作及日常分享!
主题亮点
- 简洁优雅的布局显示。
- pc、wap端自适性展示。
- 集说说、博客、相册于一体,且没更改数据库字段,且发布相册和说说通过简单的发布文章即可实现!
- 文章列表采用axios进行加载更多,优化用户体验。
- 集成相册功能,记录生活点点滴滴。
- 模板设置可以自定义模板主体色调,打造属于你的专属博客!
- 模板高度自定义,用户可以根据后台设置打造一个独属于自己的博客!
- 后台可以设置说说和相册发布的文章是否在文章列表中显示。
- 美观的“关于我”页面,让您的访客对您有更深的了解!
更多请访问 https://my.404.pub 自行探索!
功能概述:
①优雅简洁,又不失美观的页面展示!
②文章加载采用 axios优雅地无刷新加载文章,提升用户整体访问体验!
③通过原生emlog,实现说说、相册的功能,并没有改动数据库,且支持首页输出文章的时候可以选择过滤掉说说内容,完美实现让说说和博客集一个平台,但不会交叉错乱。
④全站图片懒加载,提升站点加载速度。
⑤引入fancy box插件实现图片的查看效果。
⑥内置多个页面 “关于我”、“留言”等页面,便于用户更好地互动。
⑦后台主题自由度高,打造您的专属SimpleWrite。
⑧优雅的侧边栏展示。
⑨集成相册功能,记录您的生活点滴。
更多展示,请前往主题演示站 http://my.404.pub
主题介绍:
SimpleWrite 通过原生emlog,实现说说的功能,并没有改动数据库,且支持首页输出文章的时候可以选择过滤掉说说内容,完美实现让说说和博客集一个平台,但不会交叉错乱。
为什么要有说说、相册功能?
首先对于我自己来说,说说、相册功能,可以分享我自己的心情,自己生活的点滴,类似朋友圈,我相信将时间的流逝记录下来,一定是有意义的!且并不是每个博主每天都会有真正写长篇博文的冲动或者想法,但是生活的琐事,或者突然的感悟和感想,也值得记录,这个时候,说说就体现出来了用处!(我们都知道,微信朋友圈固然可以分享,但是有些分享,我们并不是很想朋友圈中的朋友看见,这个时候,SimpleWrite的说说功能将是你最好的记录主题!)
也许若干年后,蓦然回首,某条说说又是一道美丽的风景呢?
售价及授权
SimpleWrite采用域名授权制进行授权,目前价格为 45 一个域名,需要购买请联系QQ:2911396166
授权后您可以获得以下权益:
- 获得一个域名授权,授权方式是泛域名授权。
- 免费更换授权域名,唯一要求是本人的域名。
- SimpleWrite 主题永久更新服务。
- 加入SimpleWrite主题交流群,获得相关的服务与支持。
- SimpleWrite 主题安装与使用的指导。
域名授权验证方式:
- 授权通过域名来验证是否已授权。
页面展示:
以下截图可能为以前版本的部分截图:建议访问主题演示站亲自体验:https://my.404.pub
pc端:
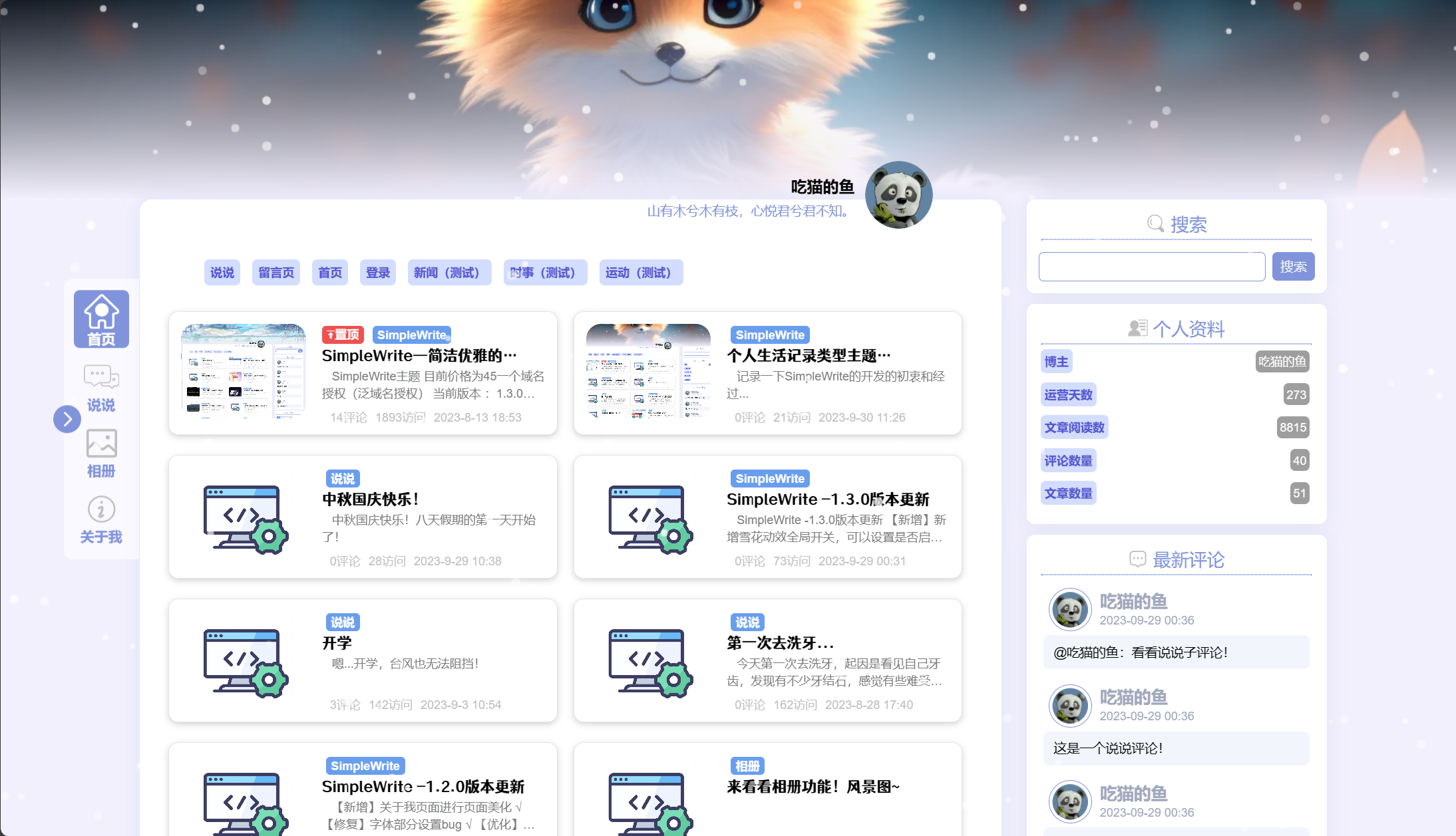
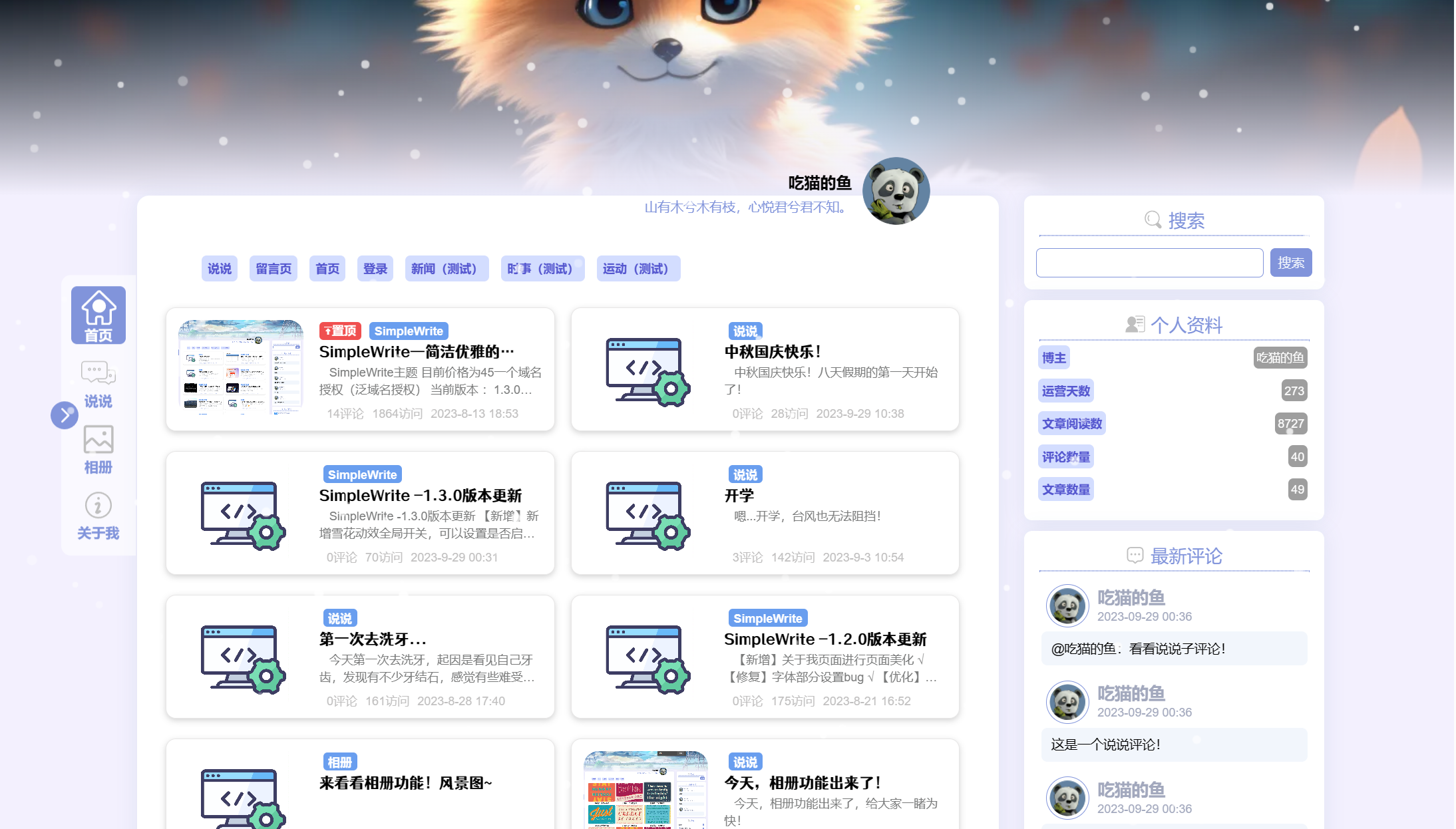
首页

说说页:

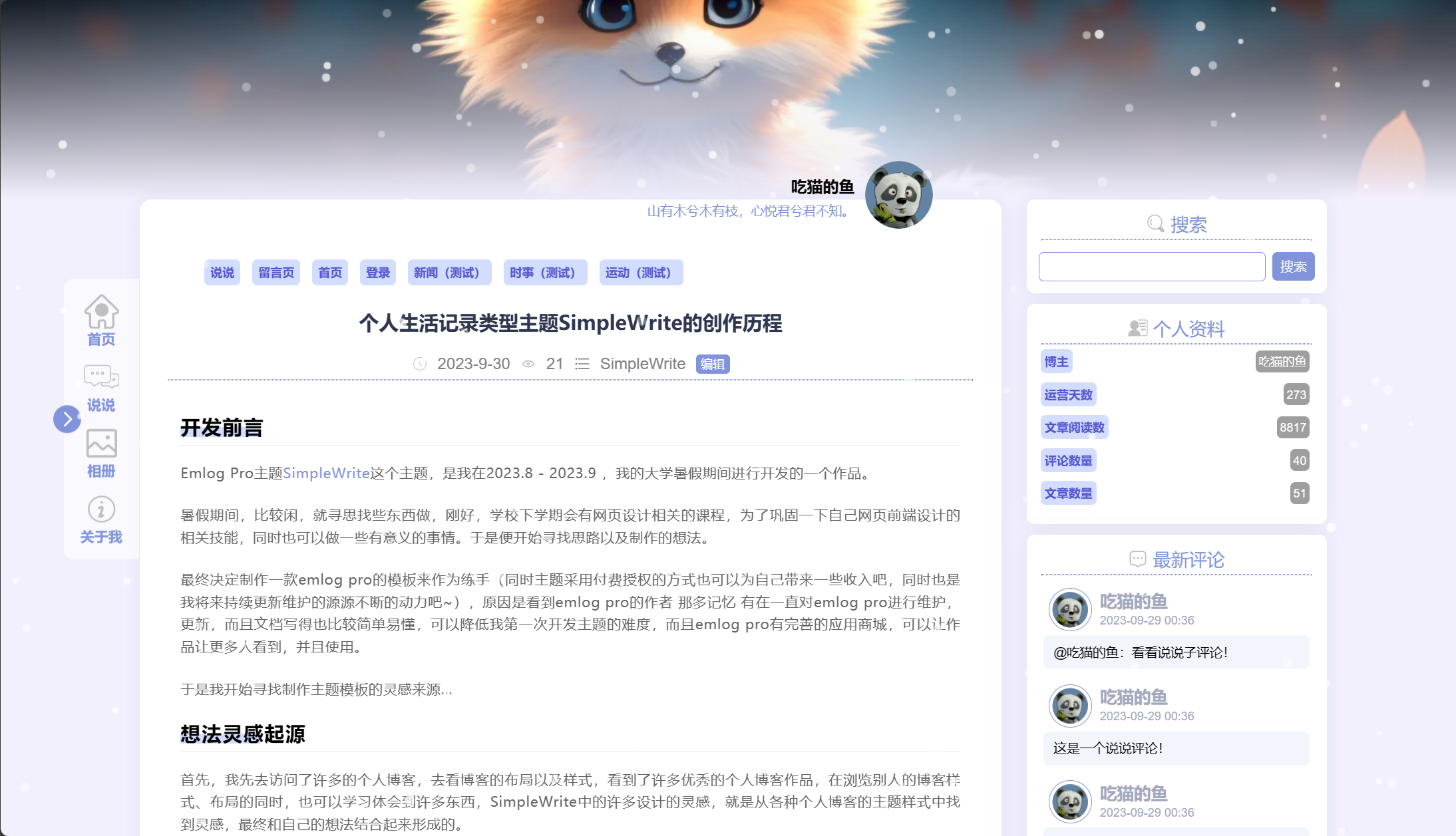
文章内页展示:


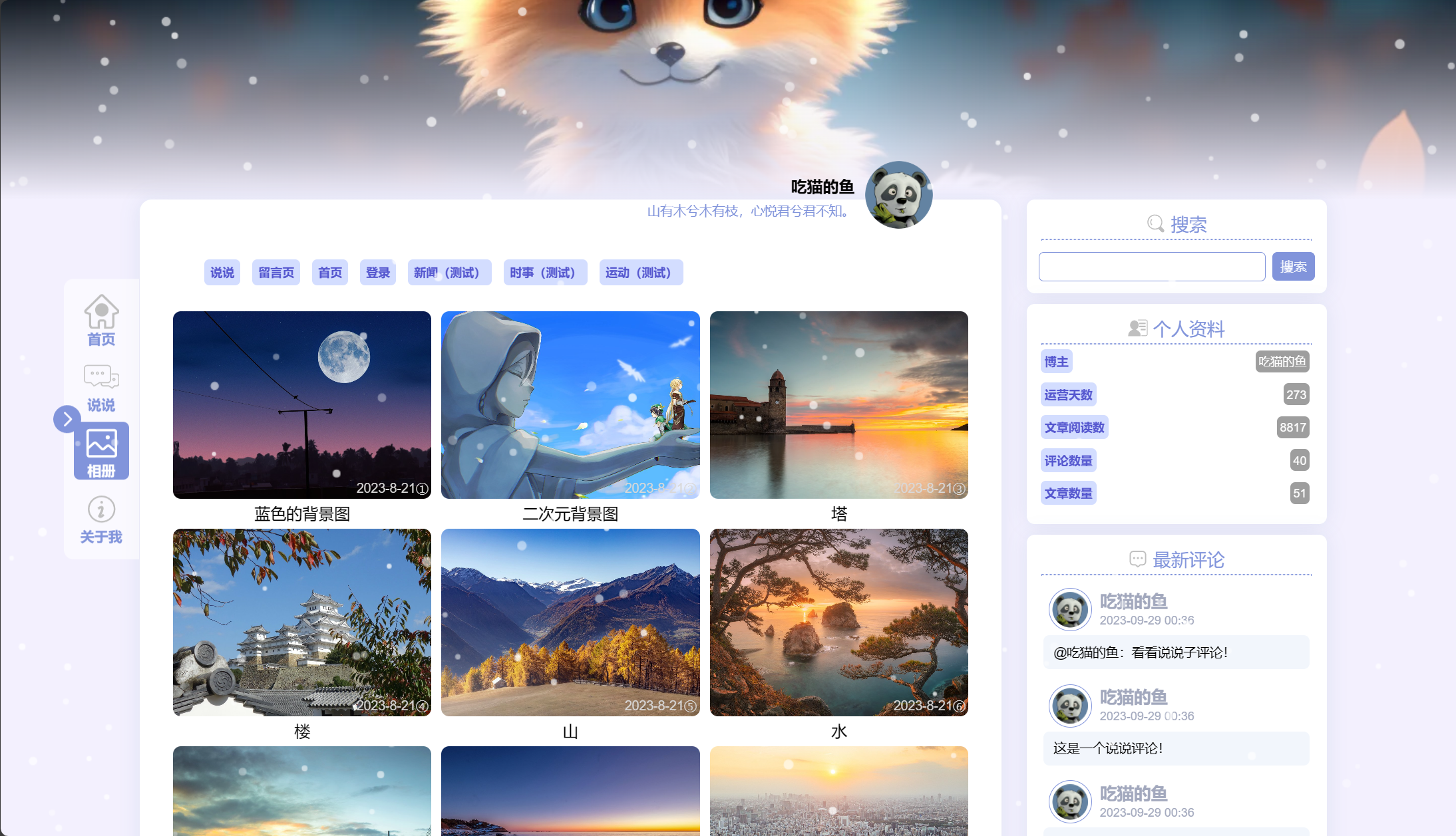
相册展示:

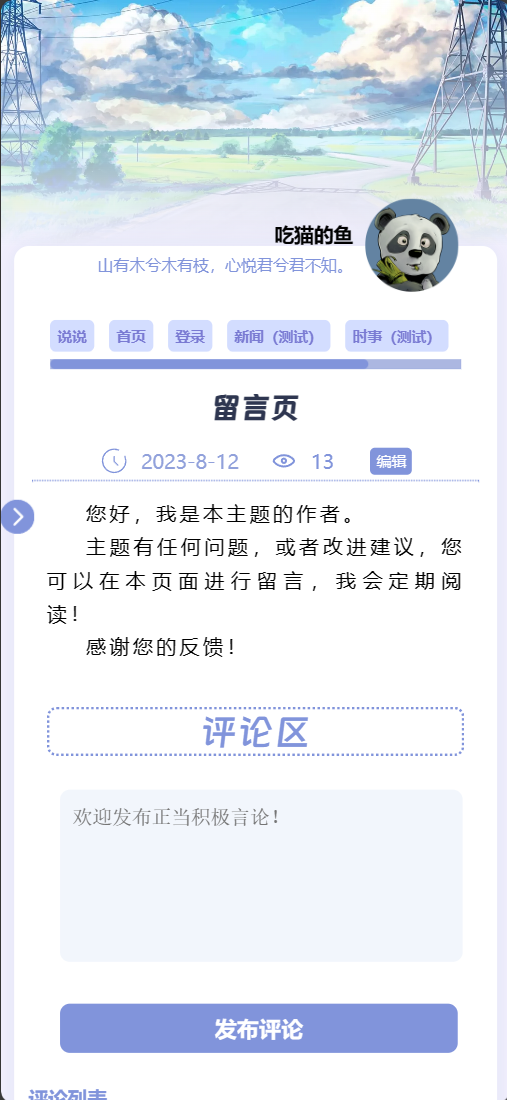
留言页展示:

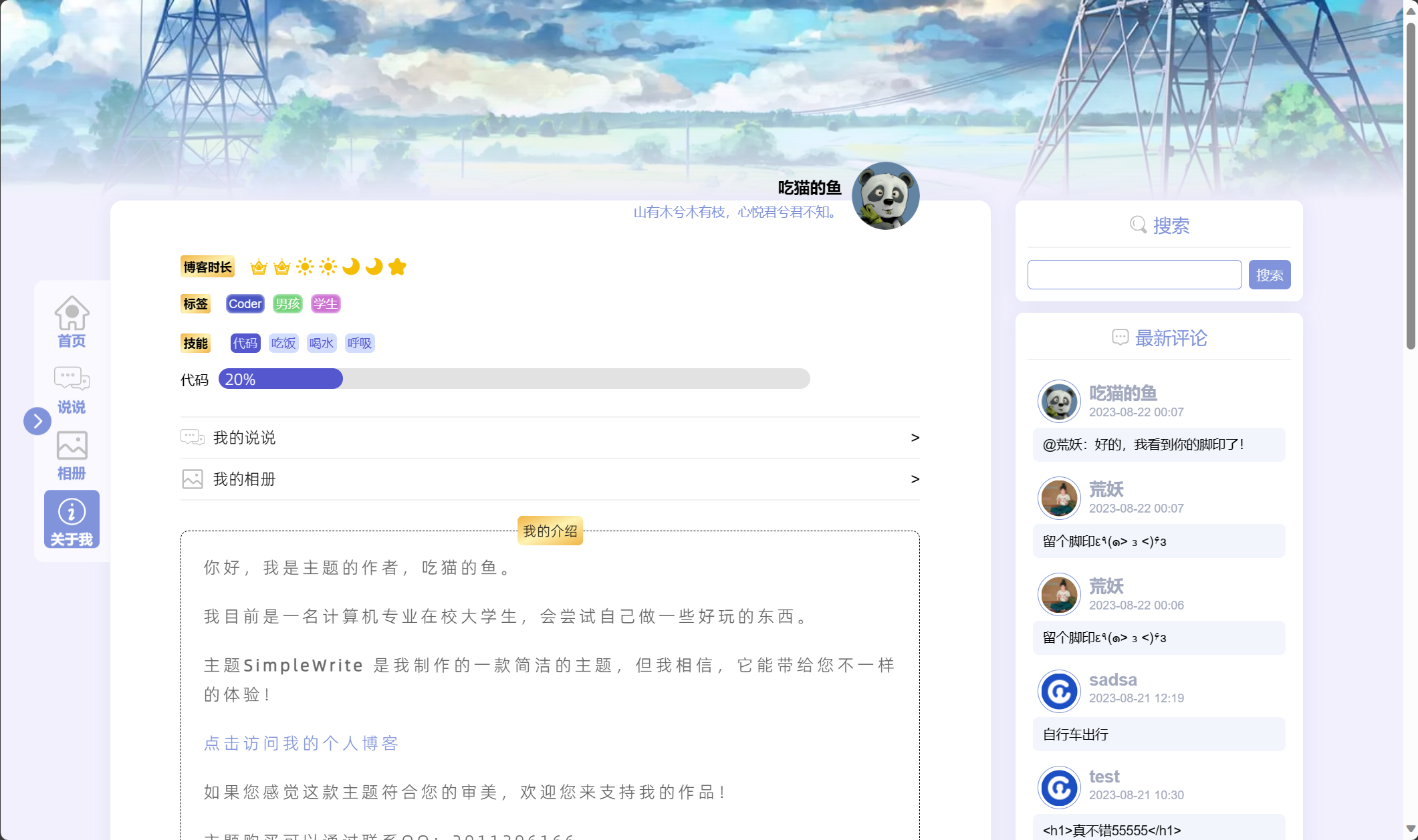
关于我页面:

wap端:
首页

说说页面:

留言页面:

关于我页面:

评论区:

版本更新记录
1.3.0
【新增】新增雪花动效全局开关,可以设置是否启用雪花特效 √
【新增】说说页面中说说添加评论展示 √
【新增】说说页面新增原文地址的按钮 √
【新增】新增全局顶部滚动条,用户可以自定义设置是否开启 √
【新增】侧边栏新增个人资料栏,显示博主名称、运营天数、文章阅读数、评论数量、文章数量 √
【优化】优化说说页面中展示美观 √
【优化】将底部用户自定义部分改为居中对齐 √
【优化】文章列表中标签中文字垂直居中 √
【优化】美化文章样式显示 √
【优化】优化首页文章列表中标题wap端展示的字体大小和位置美化 √
【美化】美化文章中视频的样式 √
【美化】美化wap端中首页文章列表的高度 √
【美化】美化文章列表中诸多细节,更美观 √
【美化】美化标签的大小 √
【美化】美化文章中评论区样式 √
【修复】文章列表和说说页面,屏幕宽度过小的时候盒子溢出 √
【修复】修复说说中过滤视频标签显示不全的问题 √
【修复】说说页面中hr标签的样式影响 √
【修复】首页列表中时间与评论、访问字样不对齐 √
【修复】修复底部footer屏幕过窄的时候,宽度与主体不一问题 √
1.2.0
【新增】关于我页面进行页面美化 √
【修复】字体部分设置bug √
【优化】美化文章内页字体显示样式 √
【优化】左右两侧栏高度不一的时候,使用js进行监听粘性定位,页面显示更加美观 √
【优化】大幅度优化字体加载方式,使文字显示速度大幅度加快,不因字体文件加载而拖慢速度 √
1.1.0
【新增】照片墙 √
【新增】照片墙是否再列表中显示 √
【优化】多用户登录 √
【优化】侧边栏优化 √
【优化】说说页面发布说说的头像 √
1.0.2
【新增】主题颜色可更改 √
【新增】允许管理员后台更改各个区域的文字样式 √
【修复】加载更多按钮手机端居中 √
【修复】文章内页中昵称同步 √
【优化】美化文章输出的样式 √
【优化】优化fancybox 展示方式 √
【优化】美化文章、页面中作者信息的输出 √
【优化】缩小 footer 与底部间距 √
【优化】让字体等网页加载完后最后再加载,优化加载速度 √
【优化】优化说说页面的图片样式 √
1.0.1
说说页图片做懒加载 √
模板设置部分图片上传变图片链接 √
封面默认图没有同步模板设置 √
文章输出页面头像同步设置 √
懒加载图模板设置要求可以设置 √
优化加载速度 √
说说部分头像源变模板设置 √
说说头像圆角样式 √
说说页面的样式链接跟随模板设置 √
说说页面的段首间距增加 √
1.0.0
SimpleWrite 诞生了




1
[...]开发前言Emlog Pro主题SimpleWrite这个主题,是我在2023.8 - 2023.9 ,我的大学暑假期间进行开发的一个作品。暑假期间,比较闲,就寻思找些东西做,刚好,学校下学期会有网页设计相关的课程,为了巩固一下自己网页前端设计的相关技能,同时也可以做一些有意义的事情。于是便开始寻找思路以及制作的想法。最终决定制作一款emlog pro的模板来作为练手(同时主题采用付费授权的方式也可[...]
[...]SimpleWrite 使用文档本文是给已经购买了SimpleWrite—简洁优雅的Emlog个人博客主题 的用户所观看的,要是您尚未购买该主题,可以先移步至该文章先了解本主题,然后决定是否购买。首先,感谢您对SimpleWrite主题的支持,该主题是我所开发的第一款emlog的博客主题,该主题致力于打造一个完善个人博客系统,实现完善的个人博客功能,包括文章、说说、相册等模块,相信使用后,您一定会[...]
[...]a标签下划线从中间向两边散开今天在做主题 SimpleWrite 中文章内文字样式的显示的时候,需要给超链接 <a>标签做一个样式美化,受到 joe 主题的启发,于是便决定做一个类似的 效果,鼠标放在标签上,下面有一条线从中间向两边展开的效果。实现使用:hover 和 :after伪类选择来进行实现,用absolute绝对定位 ,将其定位到底部,然后用一个过渡动画,实现从中间向两边展开[...]