记录一下一个网站底部按钮美化
是之前本站用来储存站点统计的代码
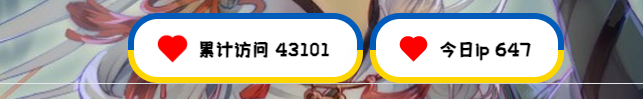
如图所示:
现在将其发出来,用于记录。
同时喜欢的访客也可以拿走玩玩。
下面是代码
css代码如下:
/*底部统计显示美化开始*/
button.fish {
font-size: 12px;
font-family: inherit;
font-weight: 700;
padding: 4px;
border-radius: 20px;
border: none;
color: black;
box-shadow: rgba(0, 0, 0, 0.1) 0px 20px 25px -5px, rgba(0, 0, 0, 0.04) 0px 10px 10px -5px;
background: linear-gradient(0deg, rgba(255,213,0,1) 0%, rgba(255,213,0,1) 47%, rgba(0,91,187,1) 47%, rgba(0,91,187,1) 100%);
}
button .button-content {
display: flex;
align-items: center;
background: white;
padding: 0.7em 1.5em;
padding-left: 1.2em;
border-radius: 16px;
}
button svg {
width: 22px;
height: 22px;
margin-right: 6px;
color: #ff0000;
transition: transform 0.3s;
}
button:hover svg {
transform: scale(1.2);
}
下面是html代码
<button class="fish" >
<span class="button-content">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0H24V24H0z" fill="none"></path><path d="M12.001 4.529c2.349-2.109 5.979-2.039 8.242.228 2.262 2.268 2.34 5.88.236 8.236l-8.48 8.492-8.478-8.492c-2.104-2.356-2.025-5.974.236-8.236 2.265-2.264 5.888-2.34 8.244-.228z" fill="currentColor"></path></svg>此处改文字
</span>
</button>
<button class="fish" >
<span class="button-content">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0H24V24H0z" fill="none"></path><path d="M12.001 4.529c2.349-2.109 5.979-2.039 8.242.228 2.262 2.268 2.34 5.88.236 8.236l-8.48 8.492-8.478-8.492c-2.104-2.356-2.025-5.974.236-8.236 2.265-2.264 5.888-2.34 8.244-.228z" fill="currentColor"></path></svg>此处改成你想要的文字
</span>
</button>


厉害了
你可真棒
拿走了
看看吧