当前版本:1.0.0
作者:吃猫的鱼(QQ:2911396166)
开源下载地址:https://github.com/2911396166/ChatgptWrite-For-typecho(可以点个star)
国内gitee下载地址(国内访问流畅):https://gitee.com/rare_ancient/ChatgptWrite(可以点个star)
前言
最近Chatgpt实在很火,用Chatgpt无论是来写文章还是写代码,都十分的高效,这对于我们来说,也不知道是好事还是坏事。但是由于它写文章实在是太便捷了,基本上几分钟可以出一篇高原创率的文章(有时候可能我们自己写的文章原创度都不如它生成的原创度高)。
除了创作文章,也可以说是一个对话助手,你可以问它许多问题,比如:
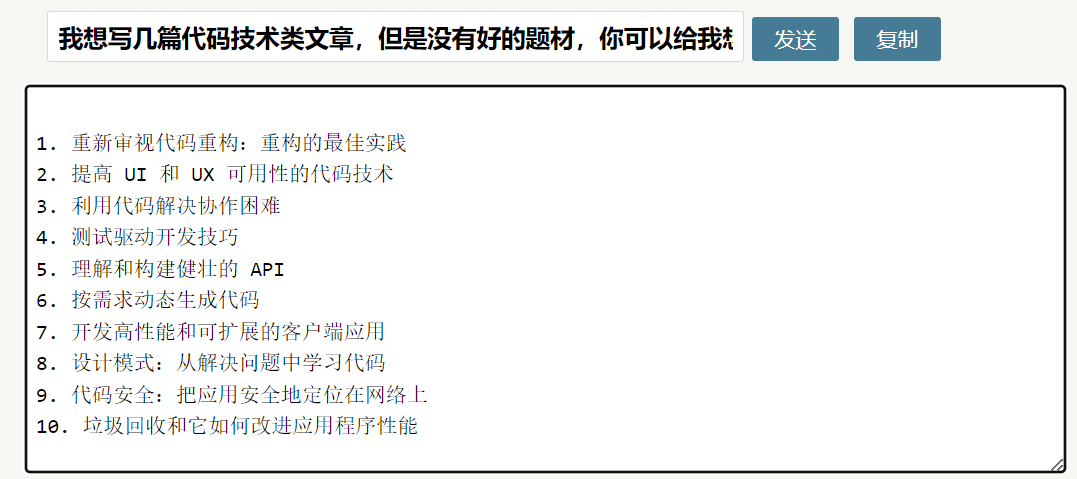
- 我想写一篇文章,但是没有好的题材,你可以给我想个题材吗?

- 能告诉我×××的定义吗,我不是很了解。
- 可以帮我了解一下关于×××的就业前景吗?
- 等等......诸如此类都可以。
我就想,能不能将chatgpt快捷地接入进typecho的写作后台,便于我们在写作创作的时候的一些创作灵感,或者为我们及时解决一些燃眉之急的问题,最重要的是使用方便快捷,不用频繁FQ,不用来回切换页面,而且支持在Chatgpt的回复上面进行内容修改......
于是一款基于Typecho 的 ChatgptWrite 插件被创作出来了。
功能详情
- 最主要的功能有且仅有一个,那就是方便写作的时候对chatgpt进行提问!
- 配置简单明了,只需要一个AccessKey即可,无需科学上网!
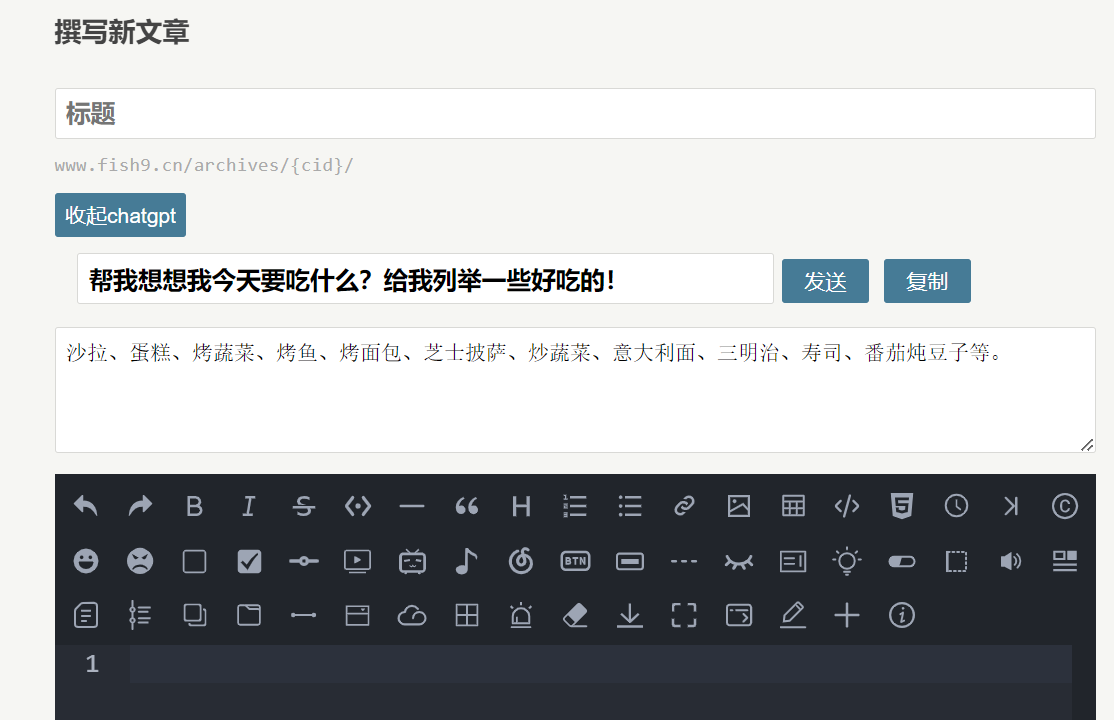
- 使用文本框显示chatgpt的回复,便于你对chatgpt回复的内容进行修改。
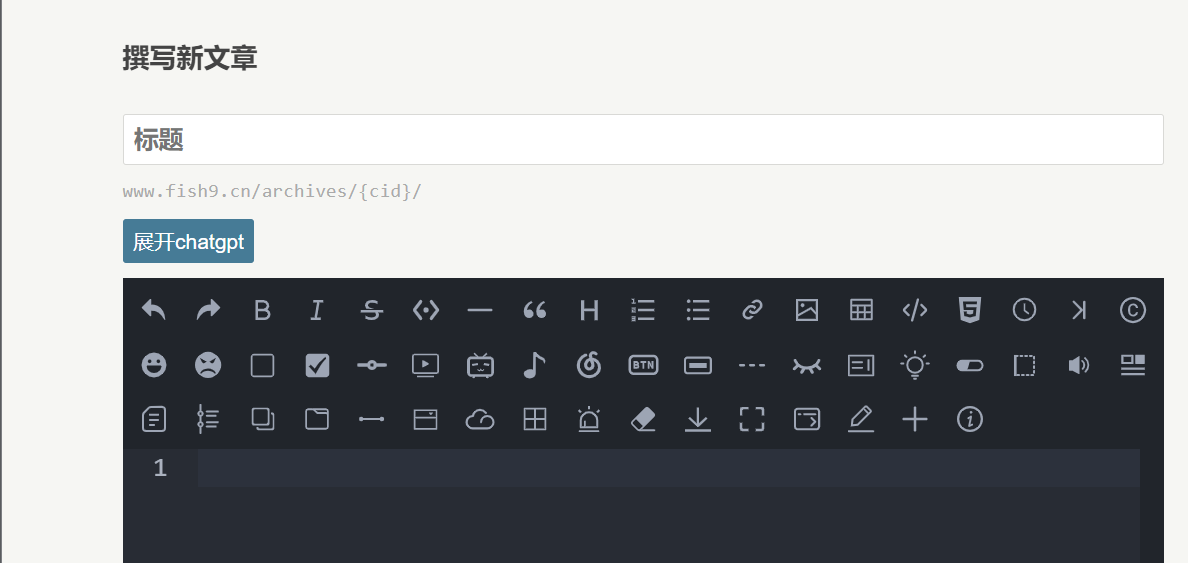
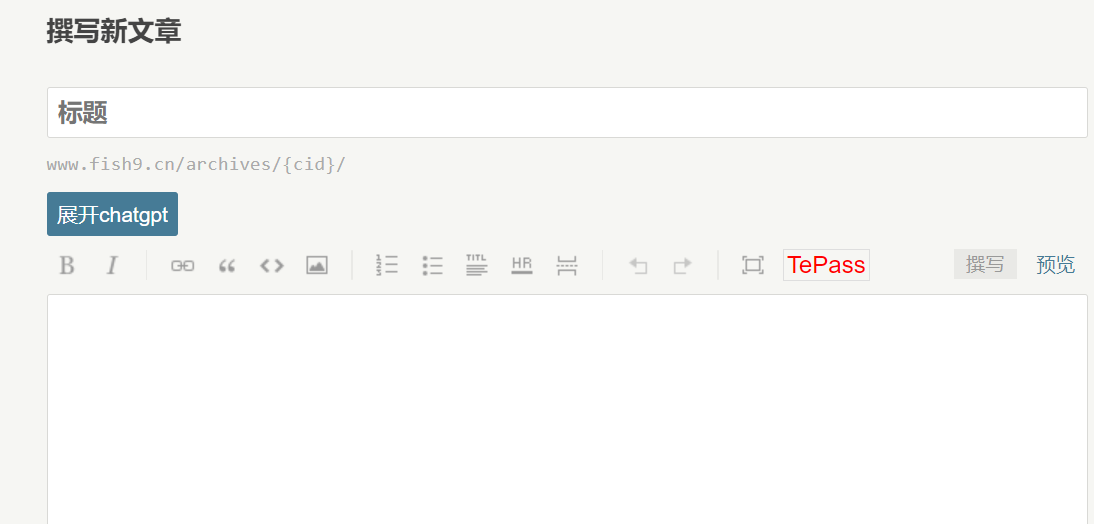
- 配适主题自带编辑器或者是原生编辑器
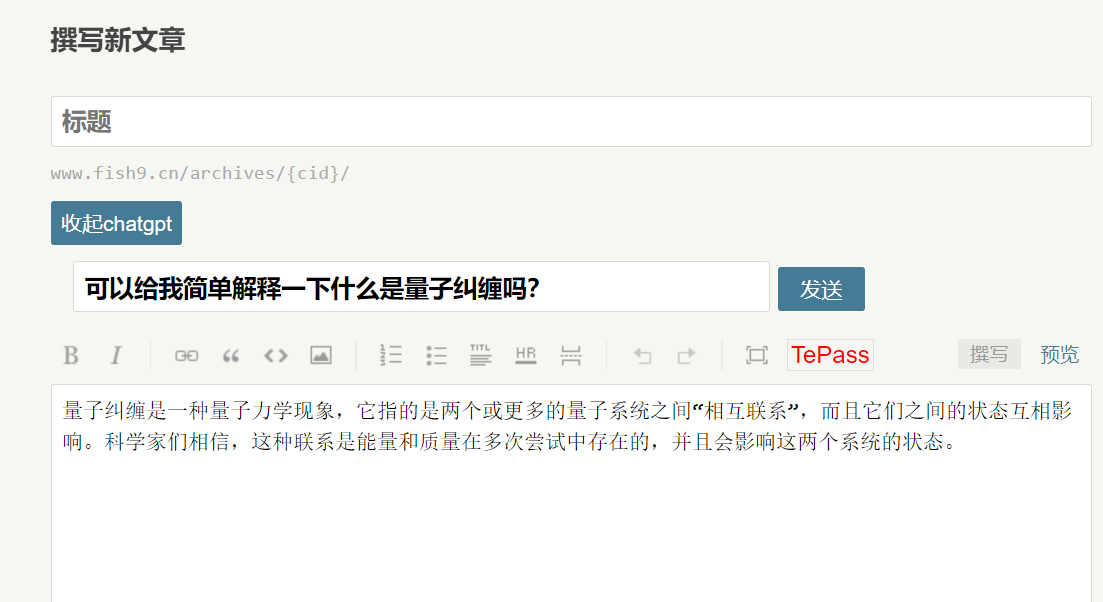
chatgpt回复内容插入可编辑的文本框中

chatgpt回复内容直接插入写作中。

关于插件安装
开源下载地址:Github下载(来点star吧,好giegie ~)
Gitee下载(国内访问流畅)
安装教程(3分钟完成,教程比较长只是为了更加详细照顾新手!):
- Github上下载压缩包,上传到 /usr/plugins 目录下,解压,将文件夹名字改为
ChatgptWrite。 - 前往Typecho管理后台,开启插件。
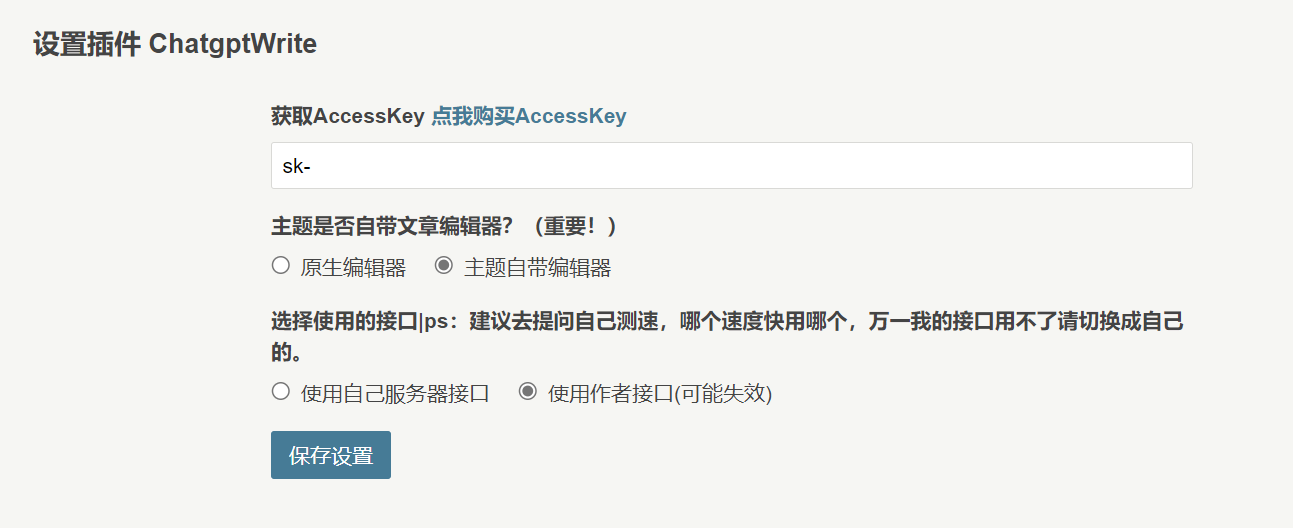
- 编辑插件,对其进行合理设置(国内服务器使用本地接口要是报错,建议使用我的接口,用的歪果机)
如果自己有AccessKey直接填上去就行了,要是自己没有,可以找我进行购买QQ:2911396166.
然后需要检查一下自己的文章编辑器,是不是Typecho原生的,如果不是,就选择右边的就好,即使是原生的也可以选右边的。差别就是,原生编辑器,会将chatgpt回复直接插入进文章中。如果主题自带,会有一个文本框来接受chatgpt的返回信息,可以在文本框修改好,然后粘贴进文章中即可!

- 插入挂载点,这一步需要找找文件了,在/admin/write-post.php 这个文件中找到以下代码,大概在40-43行左右。在中间插入一个挂载点
<p class="mono url-slug">
<label for="slug" class="sr-only"><?php _e('网址缩略名'); ?></label>
<?php echo preg_replace("/\{slug\}/i", $input, $permalink); ?>
</p>
<!--Begin Chatwriter 开始挂载点-->
<?php Typecho_Plugin::factory('admin/write-post.php')->chatgpt(); ?>
<!--End Chatwriter 结束挂挂载点-->
<p>
<label for="text" class="sr-only"><?php _e('文章内容'); ?></label>//插入代码为
<?php Typecho_Plugin::factory('admin/write-post.php')->chatgpt(); ?>还是不知道的可以看一下下面这个图

- 当你完成挂载点的插入后,恭喜你,大功告成!可以开始使用本插件了!
写在最后
本文到这里也差不多要收尾了,希望这个简单的插件,可以给你的博客、网站带来那么一股新鲜的源泉,为其注入一股新鲜的血液,让博客的内容丰富起来吧!
最后,祝各位的博客能不忘初心,越做越好!





AxiosError: Network Error
作者的接口也失败了。
请问使用自己服务器接口就显示这个是怎么回事?
国内服务器调用可能出问题,建议使用作者接口
你好,如何自建接口,使用自己服务器接口,网络错误
可能国内机器被屏蔽了吧
把插件的php放海外机器,然后对接 你看这样可以吗?大佬
但是貌似比较麻烦,如果不介意可以直接用作者接口,我提供的一个海外服务商的接口
可以
就很强
一个专业的作弊写文章插件

合理作弊
